You create the Lambda Function which hosts the business logic code and HTML user interface for the web application.
-
In the Lambda Console, click on the Functions menu in the left and then click on the Create function button.

-
On the next screen, select Author from scratch as the option. Type in dojowebfunction as the name. Select Python 3.8 as the runtime. Select Use an existing role as the option for the execution role and select dojolambdarole for the role. Finally, click on the Create function button.

-
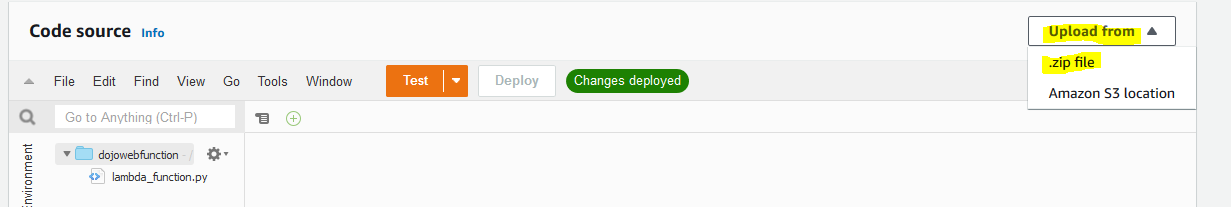
The function is created in no time. You will configure Lambda function using code provided with this workshop. Download the function code dojofunction.zip using the link. Click on the Upload from button and then click on the .zip file option.

-
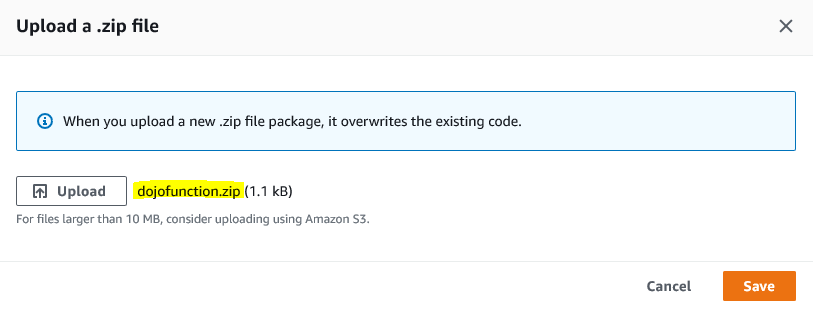
Select dojofunction.zip from the downloaded location and click on the Save button.

-
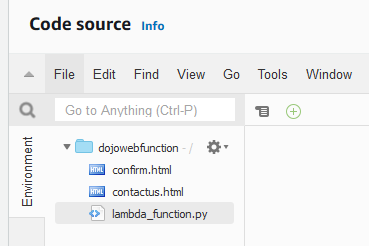
The package is uploaded. You can see three files confirm.html, contactus.html and lambda_function.py uploaded. You are building a very simple web application. When you call Lambda function, it renders the content of the contactus.html web page. When you fill and submit form on the contactus.html, the data is sent to the Lambda function. The Lambda function saves the data in the DynamoDB table dojotable and renders the confirm.html web page back. Please go through the code to familiarize yourself.

-
The Lambda function is ready. Let’s now configure API Gateway using Lambda as the backend.