In this step, you configure REST API in API Gateway which calls Lambda function as the backend. The URL of the API becomes the URL of the web application.
-
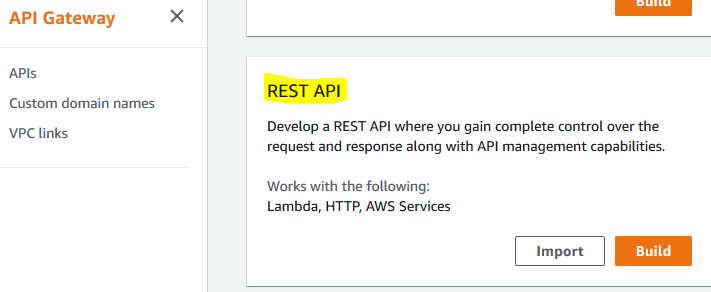
In the API Gateway Console, click on the Build button for the REST API.

-
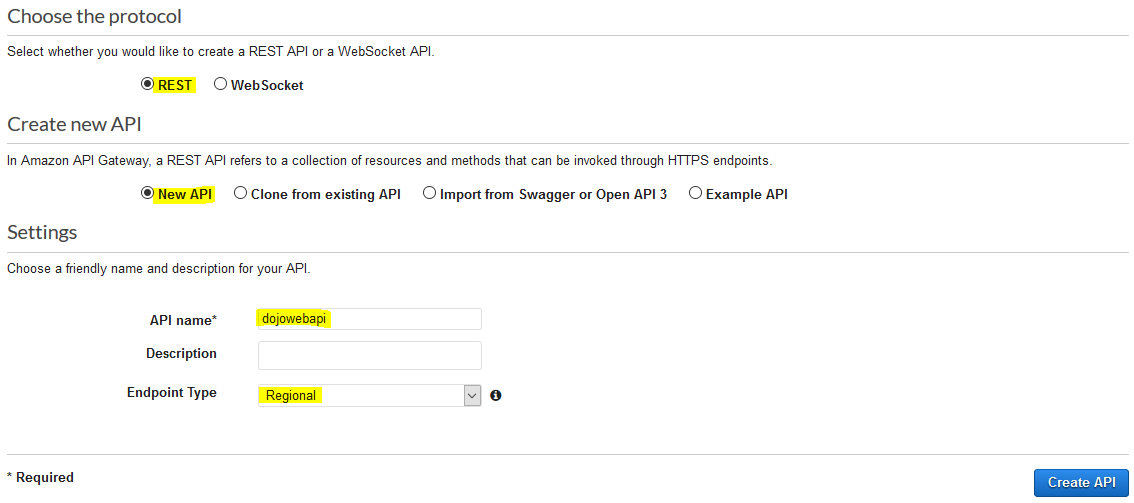
On the next screen, select REST for the protocol and select New API option. Type in dojowebapi for the API Name and select Regional for the endpoint type. Finally, click on the Create API button.

-
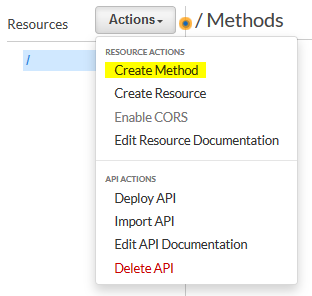
The API is created in no time. On the next screen, click on the Create Method option under the Action menu.

-
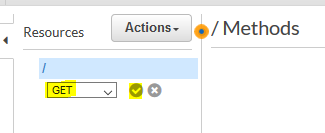
On the next screen, select GET as the method and click on the confirmation icon.

-
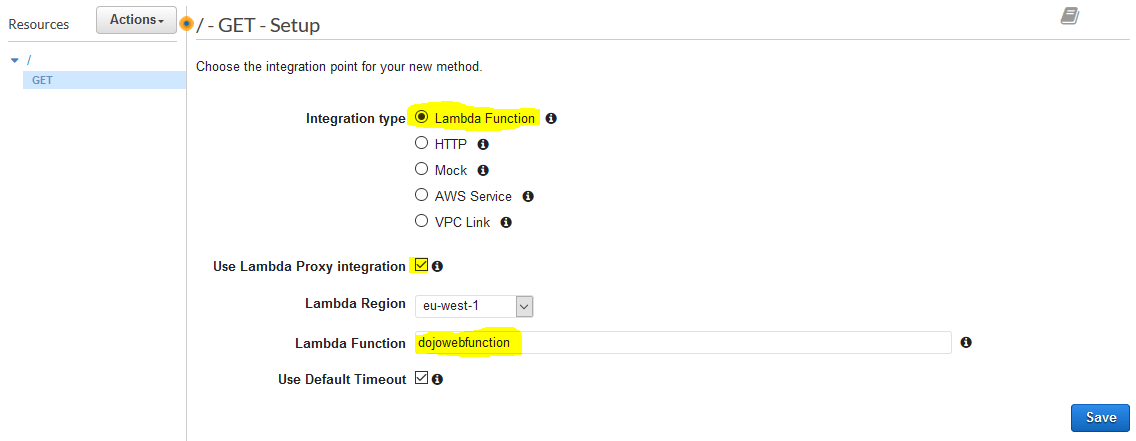
The method is created in no time. On the next screen, select Lambda Function option for the integration type. Select Use Lambda Proxy integration option. Select dojowebfunction for the Lambda Function. Keep rest of the configuration to the default and click on the Save button.

-
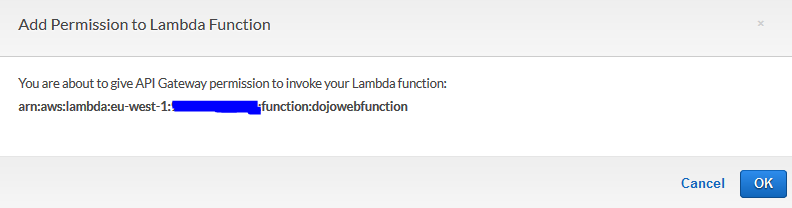
It will throw a popup asking API Gateway permission to call the Lambda function. Click on the OK button.

-
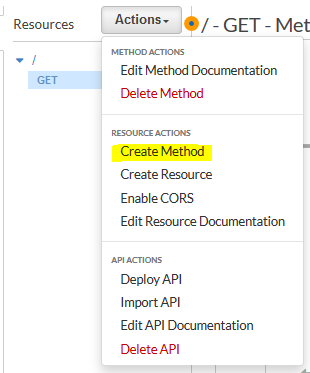
The GET method is updated. You repeat the same steps to create a POST method as well. Click on the Create Method option under the Action menu.

-
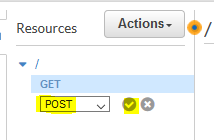
On the next screen, select POST as the method and click on the confirmation icon.

-
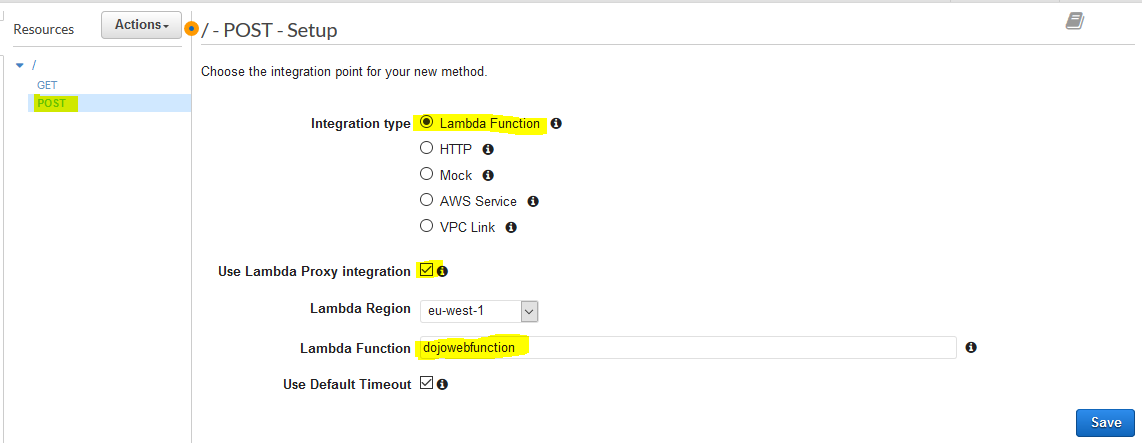
The method is created in no time. On the next screen, select Lambda Function option for the integration type. Select Use Lambda Proxy integration option. Select dojowebfunction for the Lambda Function. Keep rest of the configuration to the default and click on the Save button.

-
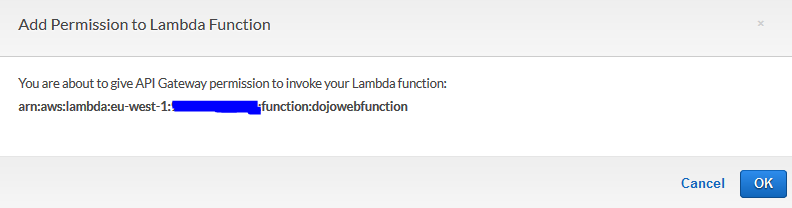
It will throw a popup asking API Gateway permission to call the Lambda function. Click on the OK button.

-
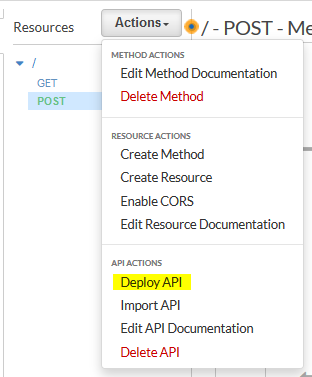
The POST method is updated. Go back to the API details and click on the Deploy API option under the Action menu.

-
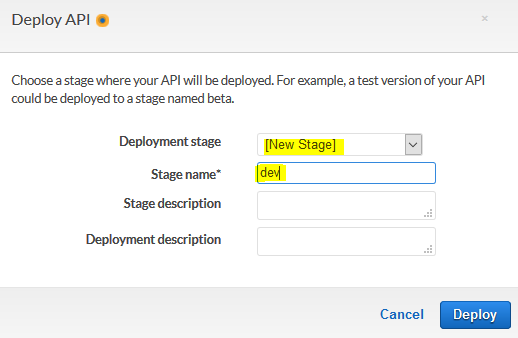
It will throw popup to configure the deployment stage. Select [New Stage] as the deployment stage. Type in dev for the stage name and click on the Deploy button.

-
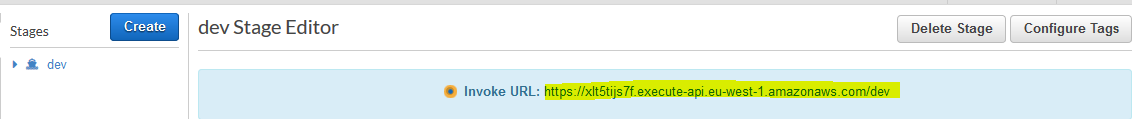
The API is deployed to the dev stage. Make note of the Invoke URL. You will need it later when testing the API.

-
The API is deployed and ready. It will render the web application. Let’s test it in the next step.